¿Qué es WxRuby? Muy simple...Son
Widgets para Ruby que nos permiten programar con una interfaz gráfica.
Ayer lo instalé, estuve revisando la documentación (Si es que se le puede llamar documentación...es pésima) y logré hacer una pequeña aplicación...Como siempre, enlazandola con R/3 -;)
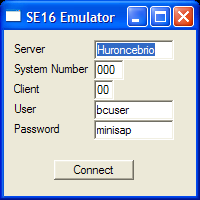
 Primero tenemos que logearnos a R/3.
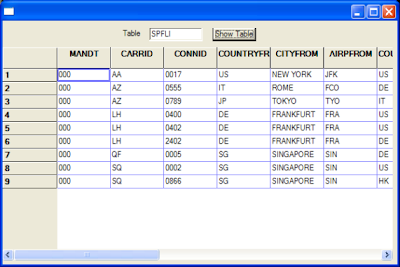
Primero tenemos que logearnos a R/3. Y luego podemos acceder a cualquier tabla.
Y luego podemos acceder a cualquier tabla.Este es el código fuente.
require 'wxruby'
include Wx
require "SAP/Rfc"
Btn_Connect = 1000
Btn_Show = 1001
class MyFrame < Frame
def initialize(frame, title, pos, size)
super(frame, -1, title, pos, size)
panel = Panel.new(self)
m_Server = StaticText.new(panel, -1, "Server",Point.new(10, 12),Size.new(40, 20))
@mServer = TextCtrl.new(panel, -1, "Huroncebrio",Point.new(90, 10),Size.new(80, 20))
m_SysNum = StaticText.new(panel, -1, "System Number",Point.new(10, 32),Size.new(80, 20))
@mSysNum = TextCtrl.new(panel, -1, "000",Point.new(90, 30),Size.new(30, 20))
m_Client = StaticText.new(panel, -1, "Client",Point.new(10, 52),Size.new(80, 20))
@mClient = TextCtrl.new(panel, -1, "00",Point.new(90, 50),Size.new(20, 20))
m_User = StaticText.new(panel, -1, "User",Point.new(10, 72),Size.new(80, 20))
@mUser = TextCtrl.new(panel, -1, "bcuser",Point.new(90, 70),Size.new(80, 20))
m_Password = StaticText.new(panel, -1, "Password",Point.new(10, 92),Size.new(80, 20))
@mPassword = TextCtrl.new(panel, -1, "minisap",Point.new(90, 90),Size.new(80, 20))
btnConnect = Button.new(panel, Btn_Connect, "Connect", Point.new(50, 130),Size.new(80, 20))
show(TRUE)
evt_button(Btn_Connect) {onButtonConnect}
end
def onButtonConnect()
rfc = SAP::Rfc.new(:ashost => @mServer.get_value(),
:sysnr => @mSysNum.get_value(),
:lang => "EN",
:client => @mClient.get_value(),
:user => @mUser.get_value(),
:passwd => @mPassword.get_value(),
:trace => 0)
show(false)
myGridFrame = GridFrame.new(nil, "", Point.new(50, 50), Size.new(600, 400))
myGridFrame.fill_table(rfc)
end
def onQuit
close(TRUE)
end
end
class GridFrame < Frame
def initialize(frame, title, pos, size)
super(frame, -1, title, pos, size)
@panel = Panel.new(self)
m_Table = StaticText.new(@panel, -1, "Table",Point.new(180, 12),Size.new(40, 20))
@mTable = TextCtrl.new(@panel, -1, " ",Point.new(220, 10),Size.new(80, 20))
btnShow = Button.new(@panel, Btn_Show, "Show Table", Point.new(315, 10),Size.new(65, 20))
show(true)
evt_button(Btn_Show) {onButtonShow}
end
def onButtonShow()
@itab.query_table.value = @mTable.get_value.upcase
@itab.delimiter.value = "|"
@rfc.call(@itab)
$Fields = Array.new
$Data = Array.new
$Data_Fields = Array.new
$Data_Split = Array.new
$Data_Names = Array.new
@itab.fields.hashRows {|field| $Fields.push(field) }
$Fields_Len = $Fields.length
@itab.data.hashRows {|field| $Data.push(field['WA'].to_s.strip!) }
$Data_Len = $Data.length
@itab.fields.hashRows {|field| $Data_Names.push(field['FIELDNAME'].to_s.strip)}
@grid = Grid.new(@panel,:grid.object_id,Point.new(0,40),Size.new(585,320))
@grid.set_editable(false)
@grid.create_grid($Data_Len,$Fields_Len)
for i in 0...$Fields_Len
@grid.set_col_label_value( i, $Data_Names[i].to_s )
for j in 0...$Data_Len
$Data_Fields = $Data[j]
$Data_Split = $Data_Fields.split("|")
@grid.set_cell_value( j, i, $Data_Split[i] )
end
end
end
def fill_table(rfc)
@itab = rfc.discover("RFC_READ_TABLE")
@rfc = rfc
end
def onQuit
close(TRUE)
end
end
class SapLogin < App
def on_init
myNewFrame = MyFrame.new(nil, "SE16 Emulator", Point.new(50, 50), Size.new(200,200))
set_top_window(myNewFrame)
end
end
a = SapLogin.new
a.main_loop()
Saludos,
Blag.

No comments:
Post a Comment